O que é preciso para construir um website

Todo início de um projeto eu sempre pergunto se a pessoa sabe o processo de criação de um website. Não saber é super compreensível pois o que é claro para mim que trabalho nesta área pode não ser para quem não exerce essa profissão, assim como para mim é confuso qualquer outra coisa que fuja do meu raio de conhecimento. Então, tento sempre exemplificar para que fique claro o que estará pagando e o que eu estarei fazendo. Neste artigo vou explicar o passo a passo, misturando o básico com um pouquinho de avançado. Vem comigo que é hoje que você vai entender o que se passa por detrás dos panos.
PortuNata – Os melhores pasteis de nata em Portugal

Hoje iremos criar o website desta empresa fictícia, PortuNata, uma nova pastelaria em Portugal que promete vender os melhores pastéis de nata do país. Só de pensar já me deu água na boca, mas vamos ao que interessa! Aos pastéis, digo ao website… Vou listar abaixo os procedimentos para ficar mais fácil a nossa comunicação:
- #01 – Entendendo o que é domínio e alojamento
- #02 – Registando o domínio
- #03 – Comparando e comprando o alojamento
- #04 – Entendendo a diferença entre website estático e dinâmico
- #05 – Construindo o website
- #06 – Marketing Digital mostre-me o caminho
- #07 – Entregando o projeto
#01 – Entendendo o que é domínio e alojamento
O domínio não é muito difícil de entender, nada mais é que o nome cadastrado da sua empresa online. Ou seja, no nosso exemplo o PortuNata seria: www.portunata.com, www.portunata.pt, etc. Resumindo, é o endereço online para que as possam lhe encontrar na internet. Já o alojamento é um pouco mais complexo mas não é também difícil de entender. Ele (alojamento) é o local onde todo o conteúdo do seu projeto estará armazenado e configurado. Imagine que ao comprar um alojamento, você estará recebendo uma pasta onde poderá colocar todos os seus ficheiros, imagens, textos e para os profissionais web designer, os códigos, templates, etc.
Além de armazenamento de conteúdo o alojamento lhe fornece a possibilidade de criação de emails profissionais, criação de aplicações web e muitas outras ferramentas no seu cpanel que não valem a pena mencionar neste artigo pois não é o foco.

Ou seja, ter os dois (domínio & alojamento) será algo imprescindível para que seu processo se inicie. O custo para os dois gira em torno de 30 a 45 euros por ano, sendo necessário obrigatoriamente renovar ao final do contrato para que o website continue em funcionamento.
#02 – Registando o domínio
Diversas empresas oferecem vendas de domínio mas as principais são: amen.pt, hostgator.com e dominios.pt. O preço não varia muito entre elas e neste caso não faz diferença de qualidade pois o domínio é apenas o nome. O que faz diferença é a compra a seguir do alojamento, pois em cada empresa o preço e a qualidade variam. Então antes de comprar o domínio o melhor a se fazer é conferir aonde vai comprar o alojamento, o que nos leva ao próximo tópico.
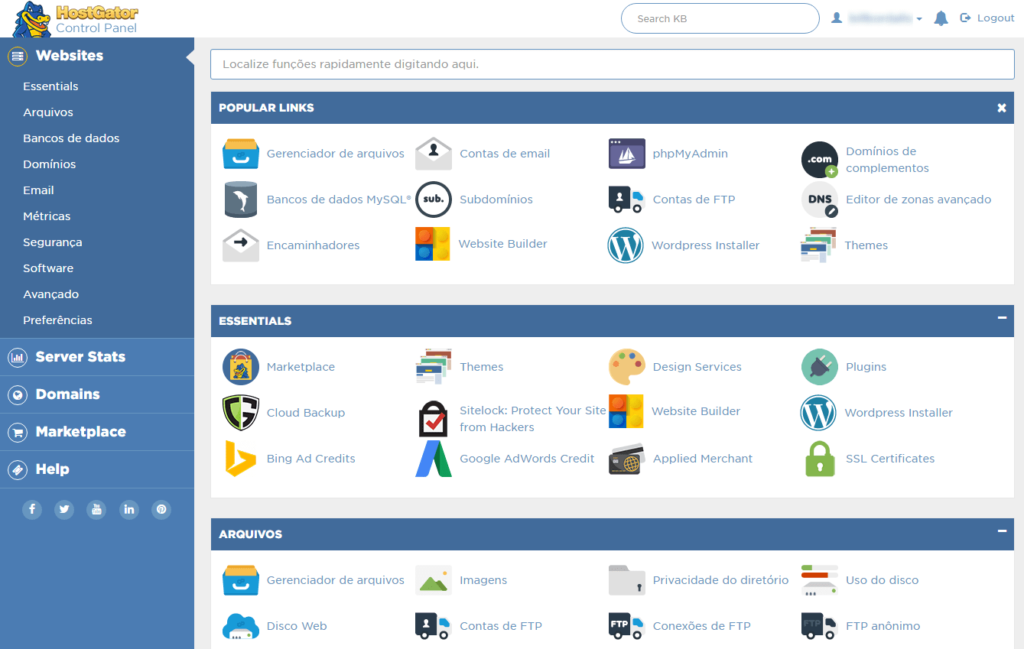
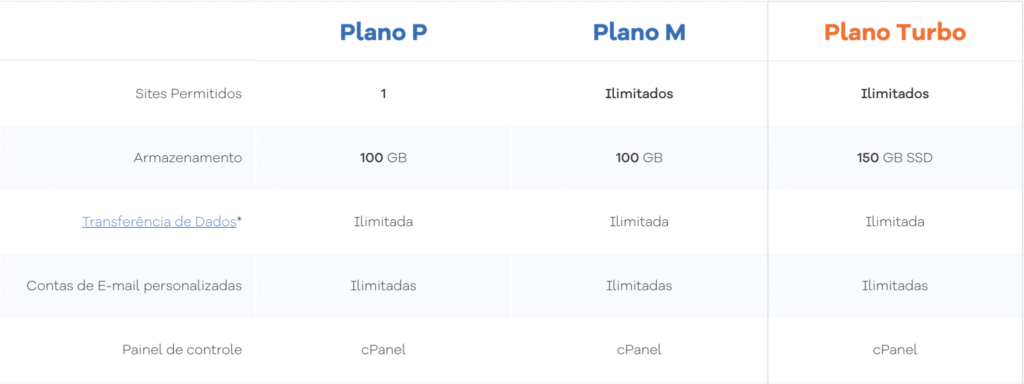
#03 – Comparando e comprando o alojamento
Comprar o alojamento é uma das etapas mais importantes da criação do projeto pois é nesse momento que conferirmos o plano que melhor se adequa ao nosso projeto. Escolhemos se queremos um plano que permite mais de um cadastro de domínio, a velocidade, o preço, o tamanho de armazenamento, quantidade de emails personalizados e muitas outras coisas.

Sempre recomendo a compra do alojamento no mesmo lugar onde vai comprar o domínio e vice-versa. Isto por que se o domínio for em local diferente terá que fazer um apontamento para o alojamento onde comprou. Não é difícil fazer isso mas ter tudo no mesmo lugar sempre ajuda.
#04 – Entendendo a diferença entre website estático e dinâmico
A diferença basicamente entre os tipos de website são fáceis de entender. Construir um website estático não permite ao usuário comum editar com muita facilidade o próprio website, ou seja, para editar é preciso saber mexer em códigos e estruturas. E ainda sobre ele, para todas as modificações será necessário pedir auxílio a um web designer. Esse tipo de website é mais para pessoas que não pretendem modificar ou inserir conteúdo do projeto.
Já o website dinâmico não é necessário conhecimento em programação para fazer suas edições ou inclusão de conteúdo. São websites criados em plataformas chamadas CMS (Content Management System) que permitem ao usuário comum fazer todas as modificações com um clique. Entretanto para fornecer estas ferramentas ao cliente, o web designer tem que se virar e programar de forma que o cms fique claro e intuitivo.
Para exemplificar, imaginemos um cenário e veremos como é feito em ambos os casos (dinâmico e estático). Vamos inserir um artigo sobre como é feito a receita dos pastéis no website da PortuNata.
Website Dinâmico – Para inserir um artigo no cms wordpress por exemplo é como na imagem abaixo, você põe o título, a descrição e imagem como se tivesse escrevendo no word e pronto, só publicar. Ao publicar o artigo é carregado automaticamente para o website sem nenhum esforço.

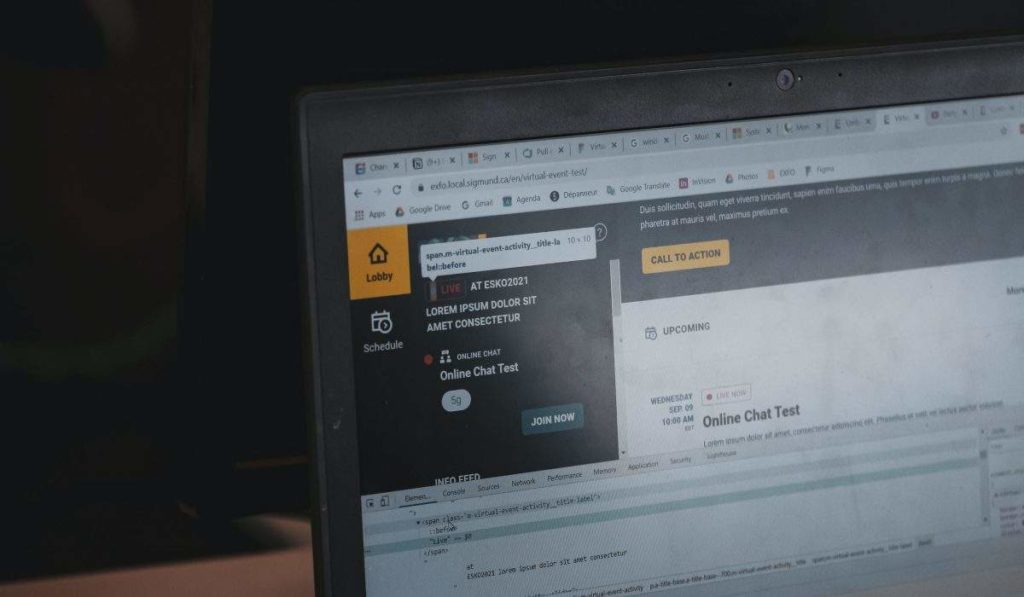
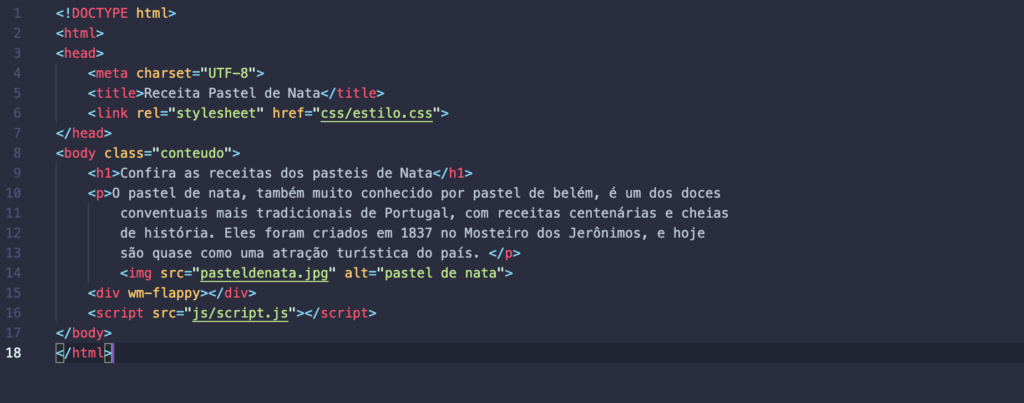
Website Estático – Para inserir o mesmo artigo acima num projeto estático seria algo parecido como na imagem abaixo (muito mais que isso na verdade):

A escolha para o web designer muitas vezes não faz diferença pois por detrás dos panos do website dinâmico são códigos também.
#05 – Construindo o website
Tudo agora já esclarecido e a escolha entre website dinâmico e estático já feita é a hora de construir o website. As linguagens de programação escolhidas variam de projeto para projeto, isto porque cada linguagem é melhor que a outra em diferentes cenários. Entretanto linguagens como HTML e CSS são linguagens que não podem deixar de existir por tratam-se de linguagens de marcação e design.
O trabalho do profissional web designer & developer é conhecer bem o mercado e adaptar o projeto para as linguagens. O web designer tem as funções de cuidar do design do website, a responsividade para todas as plataformas (computador, tablet e mobile), e ter atenção ao que chamamos de UI & UX Design, que resumidamente (resumo mesmo) é estar atento ao pormenores para tornar a acessibilidade do visitante mais agradável e eficaz.
Muitas vezes o mais bonito visualmente não é eficaz. Ter um website que visualmente pode ser uma obra de arte mas não lhe trás retorno financeiro só vai fazer com que perca dinheiro e tempo.
Já as funções do profissional web developer é cuidar da parte não visual, ou seja, dos códigos que variam em torno de 2500 linhas de códigos em um projeto pequeno. Toda parte de formulários, interações do usuário, loja virtual, segurança, etc. São códigos que o usuário não os vê mas estão sempre ali, em todas páginas.
#06 – Marketing Digital mostre-me o caminho
Na construção do projeto de website o marketing digital, desde o início, funciona paralelamente e pós entrega de projeto. Hoje em dia não ter uma ação de marketing para impulsionar o projeto na internet, torna o sucesso não muito garantido. O marketing digital é um estudo minucioso de todo o projeto, todas as frases, artigos, concorrência, feedbacks, cores, palavras-chave, etc.
Uma das ações mais importantes, tirando é claro as mídias sociais, é o uso e abuso das ferramentas do google analytics e as suas campanhas, que resumidamente são os resultados das palavras chaves pesquisadas pelos usuários, o clique para entrar no seu site por conta do resultado e como o usuário vai se comportar ao entrar no seu website. Dando um exemplo, imagine que o usuário pesquisou “construir website” no google e entrou no meu site. Ficou por 3 segundos, não interagiu, não navegou, nem nada. Para os robôs do google algo está errado: o meu conteúdo não condiz com a pesquisa ou o meu website não é friendly, ou seja, o usuário não gostou do que viu.
Cabe então ao profissional de marketing digital, tentar identificar o que está errado e tornar esse feedback negativo em um futuro positivo. Para saber, tenho aqui no meu canal um artigo só sobre isso: A importância do Analytics e SEO para o seu negócio.
#07 – Entregando o projeto
O website todo pronto: visual, desenvolvimento e marketing. Agora é a hora do suporte. Ter modificações, alterações de layout, são acontecimentos rotineiros durante o contrato. Entretanto para um desenvolvedor, ter de fazer certas alterações é preciso tempo e tempo como sabemos é dinheiro. O que ofereço no primeiro ano de contrato é o meu suporte com dúvidas que possam ir aparecendo mas alterações são sempre cobradas a parte pelo valor hora. No próximo ano de contrato o suporte é cobrado a parte e é opcional.